Github and Visual Studio Code
In this section I have displayed my work that is related to GitHub and Visual Studio Code. I will be showing opinions on how I got started on Github and Github pages, Git for your OS, How I cloned my Github Repo to my local system, what happened when used Git Branch, The editor I chose to use, and my opinion of Visual Studio code for web developers. For this you need a GitHub account and create a repository that will be hosted by GitHub. I recommend using an editor (Like Atom or Visual Code). Although terminal is an option its easier to work on projects through an editor. The best thing about Github is that anyone can access and work on their account from anywhere. To get started here is all the work I have done on the topic that has helped me start with a new account to hosting this page.

Git for your OS

Git Branch

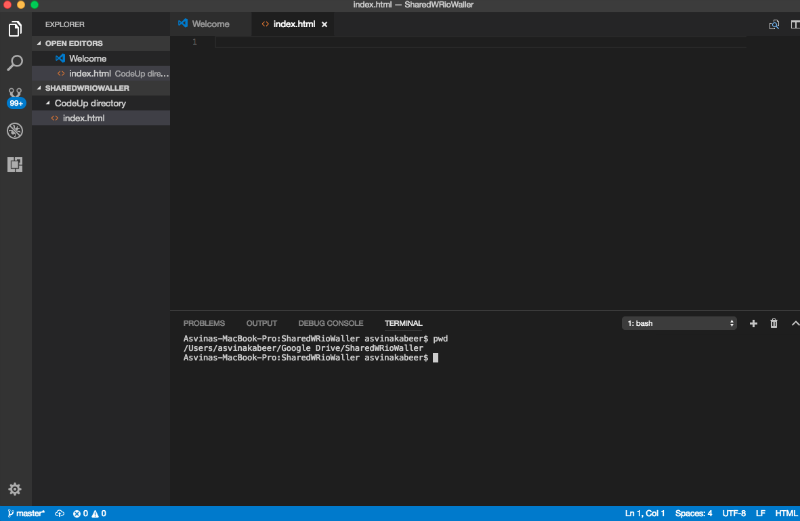
Select your editor

Visual Studio Code for Web developers

Clone Github repo to your local system
